CASE STUDY
CASE STUDY
Redefining Gleneagles'
digital experience
Redefining Gleneagles'
digital experience
Redefining Gleneagles'
digital experience
Redefining Gleneagles'
digital experience
Redefining Gleneagles'
digital experience
Gleneagles Hotel is a one-of-a-kind destination with luxury accommodation, world-class golfing, 50+ activities and 9 on-site restaurants and bars. Their digital experience needed to better match their unrivalled 5* offering.
The main goal was to improve conversion and attract a new generation of guests with a new best-in-class website.
Leading UI, I partnered with our UX lead and collaborated with a small team of developers to design and build a fluid digital experience with an up-to-date visual style that carries a feeling of glamour and grandeur.
Gleneagles Hotel is a one-of-a-kind destination with luxury accommodation, world-class golfing, 50+ activities and 9 on-site restaurants and bars. Their digital experience needed to better match their unrivalled 5* offering.
The main goal was to improve conversion and attract a new generation of guests with a new best-in-class website.
Leading UI, I partnered with our UX lead and collaborated with a small team of developers to design and build a fluid digital experience with an up-to-date visual style that carries a feeling of glamour and grandeur.
Gleneagles Hotel is a one-of-a-kind destination with luxury accommodation, world-class golfing, 50+ activities and 9 on-site restaurants and bars. Their digital experience needed to better match their unrivalled 5* offering.
The main goal was to improve conversion and attract a new generation of guests with a new best-in-class website.
Leading UI, I partnered with our UX lead and collaborated with a small team of developers to design and build a fluid digital experience with an up-to-date visual style that carries a feeling of glamour and grandeur.
Gleneagles Hotel is a one-of-a-kind destination with luxury accommodation, world-class golfing, 50+ activities and 9 on-site restaurants and bars. Their digital experience needed to better match their unrivalled 5* offering.
The main goal was to improve conversion and attract a new generation of guests with a new best-in-class website.
Leading UI, I partnered with our UX lead and collaborated with a small team of developers to design and build a fluid digital experience with an up-to-date visual style that carries a feeling of glamour and grandeur.
Gleneagles Hotel is a one-of-a-kind destination with luxury accommodation, world-class golfing, 50+ activities and 9 on-site restaurants and bars. Their digital experience needed to better match their unrivalled 5* offering.
The main goal was to improve conversion and attract a new generation of guests with a new best-in-class website.
Leading UI, I partnered with our UX lead and collaborated with a small team of developers to design and build a fluid digital experience with an up-to-date visual style that carries a feeling of glamour and grandeur.
YEAR
YEAR
YEAR
YEAR
Jan 2019 - April 2020
Jan 2019 - April 2020
SERVICES
MY ROLE
MY ROLE
MY ROLE
UI Design
Art Direction
Web Design
MY ROLE
BACKGROUND
BACKGROUND
BACKGROUND
As a UI Lead, I integrated with the Gleneagles Brand Team at Ennismore to consult on best practices, developed a comprehensive digital style guide and designed the complete visual experience.
As a UI Lead, I integrated myself and collaborated continuously with Gleneagle’s brand studio Ennismore to create the new look and feel and carry it through to fruition.

PROBLEM
PROBLEM
Page heavy, light on content, yet overloaded with information, the old site was overwhelming for users. An ineffective mobile experience largely contributed to low conversion and high bounce rates.
Page heavy, light on content, yet overloaded with information, the old site was overwhelming for users. An ineffective mobile experience largely contributed to low conversion and high bounce rates.
Page heavy, light on content, yet overloaded with information, the old site was overwhelming for users. An ineffective mobile experience largely contributed to low conversion and high bounce rates.
Page heavy, light on content, yet overloaded with information, the old site was overwhelming for users. An ineffective mobile experience largely contributed to low conversion and high bounce rates.



SOLUTION
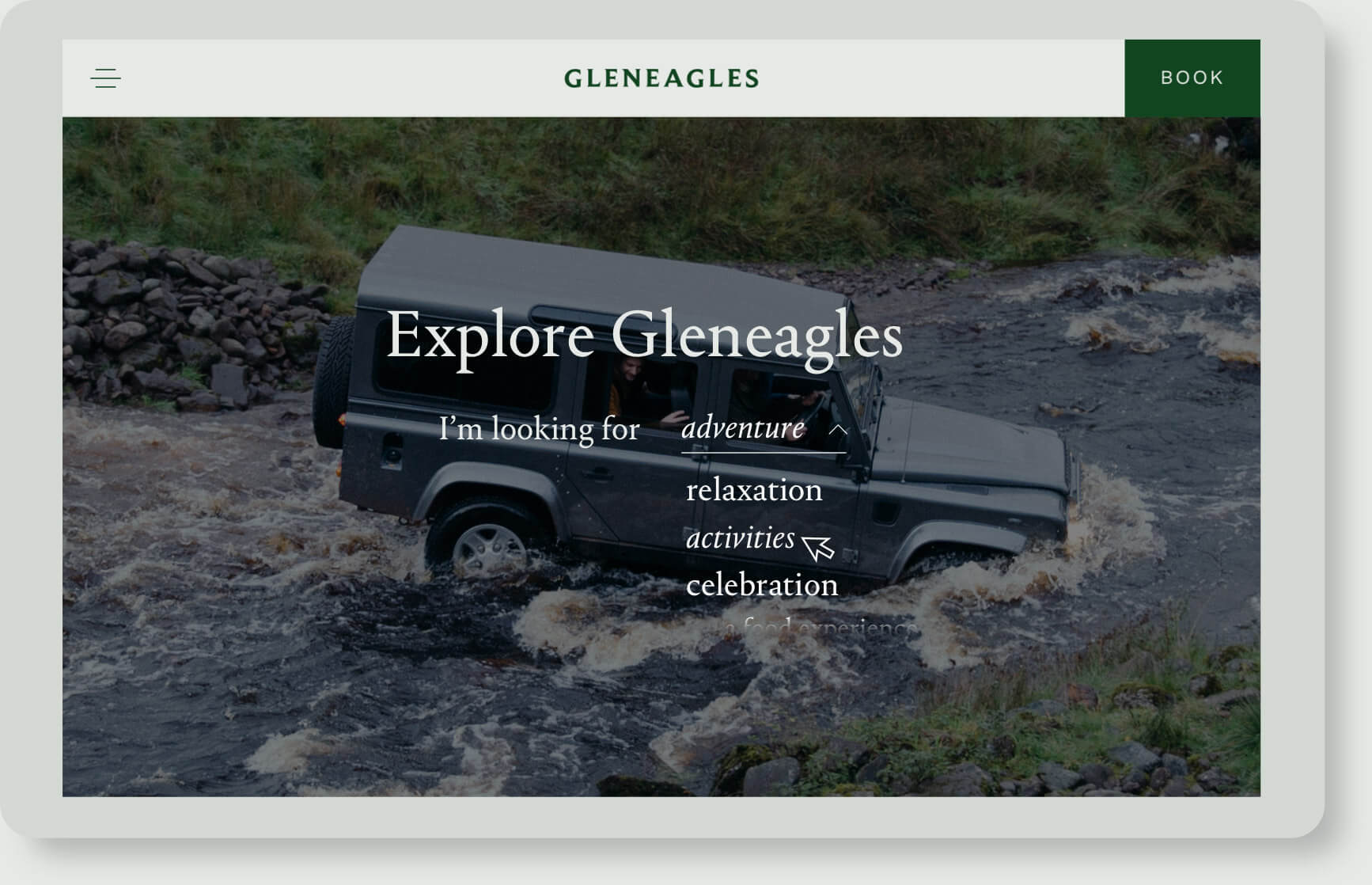
A complete digital declutter reduced the number of pages from 200+ to 80, while still maintaining SEO performance and enhancing the overall guest experience. With a new and simplified visual style, the site encourages guests to create their own journey by serving them the right information at the right time.
A complete digital declutter reduced the number of pages from 200+ to 80, while still maintaining SEO performance and enhancing the overall guest experience. With a new and simplified visual style, the site encourages guests to create their own journey by serving them the right information at the right time.
A complete digital declutter reduced the number of pages from 200+ to 80, while still maintaining SEO performance and enhancing the overall guest experience. With a new and simplified visual style, the site encourages guests to create their own journey by serving them the right information at the right time.
A complete digital declutter reduced the number of pages from 200+ to 80, while still maintaining SEO performance and enhancing the overall guest experience. With a new and simplified visual style, the site encourages guests to create their own journey by serving them the right information at the right time.

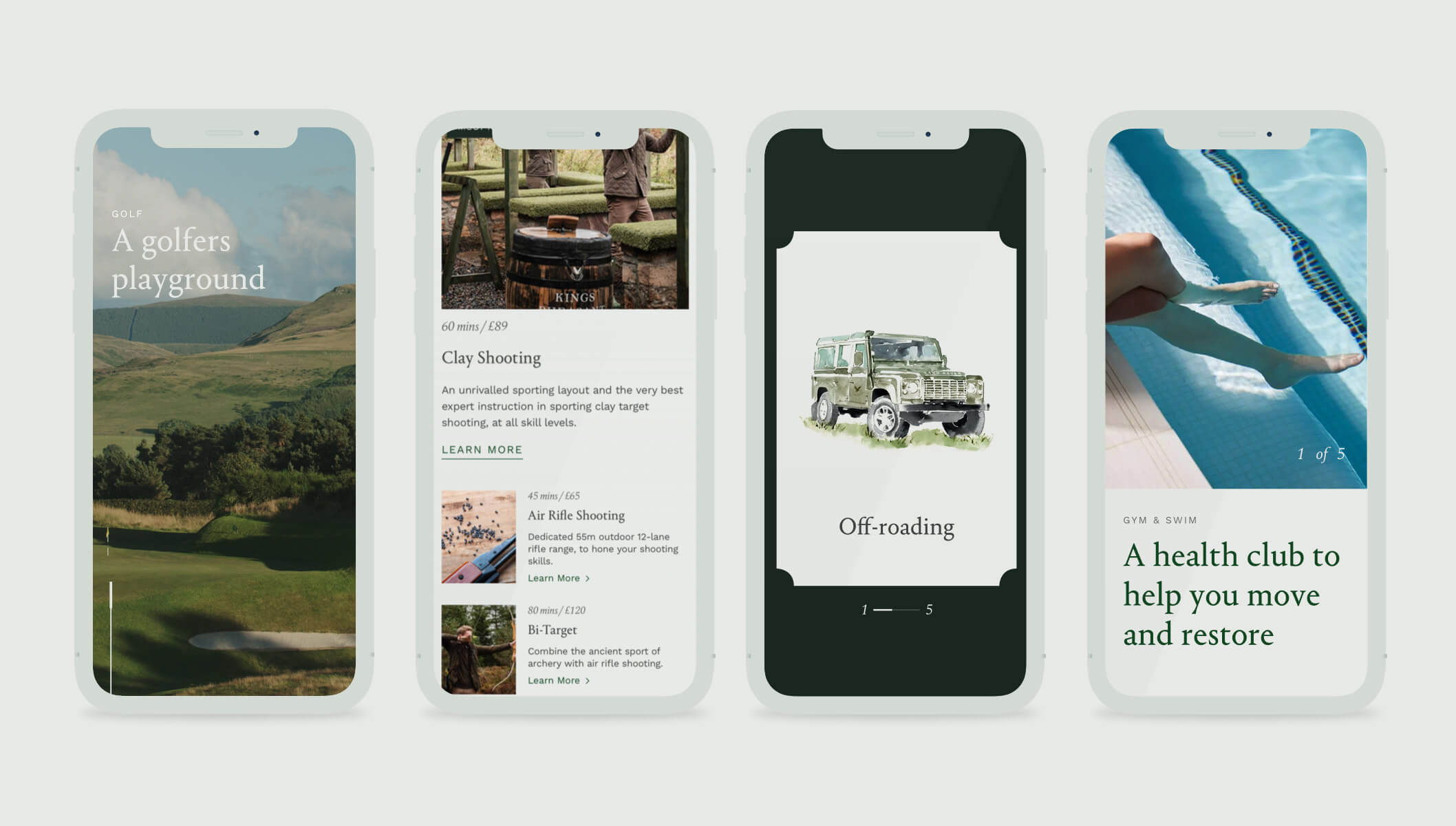
A MOBILE-FIRST APPROACH
A MOBILE-FIRST APPROACH
A MOBILE-FIRST APPROACH
Setting strong foundations
& applying familiar design patterns to reduce the user’s learning curve.
Setting strong foundations
& applying familiar design patterns to reduce the user’s learning curve.
Setting strong foundations & applying familiar design patterns to reduce the user’s learning curve.
Setting strong foundations & applying familiar design patterns to reduce the user’s learning curve.
Setting strong foundations
& applying familiar design patterns to reduce the user’s learning curve.
I started off by conducting an in-depth web audit, which uncovered accessibility issues and inconsistencies.
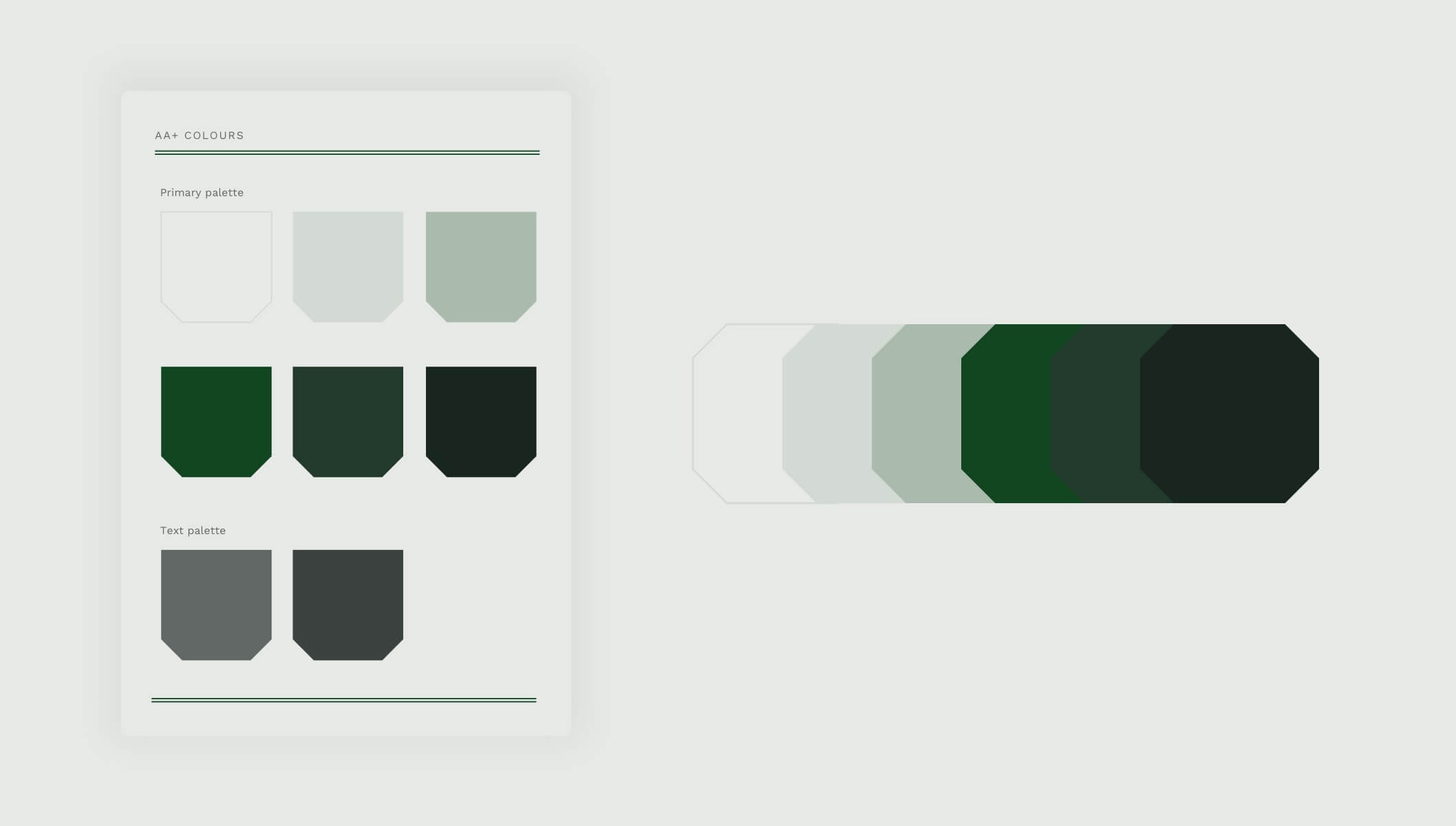
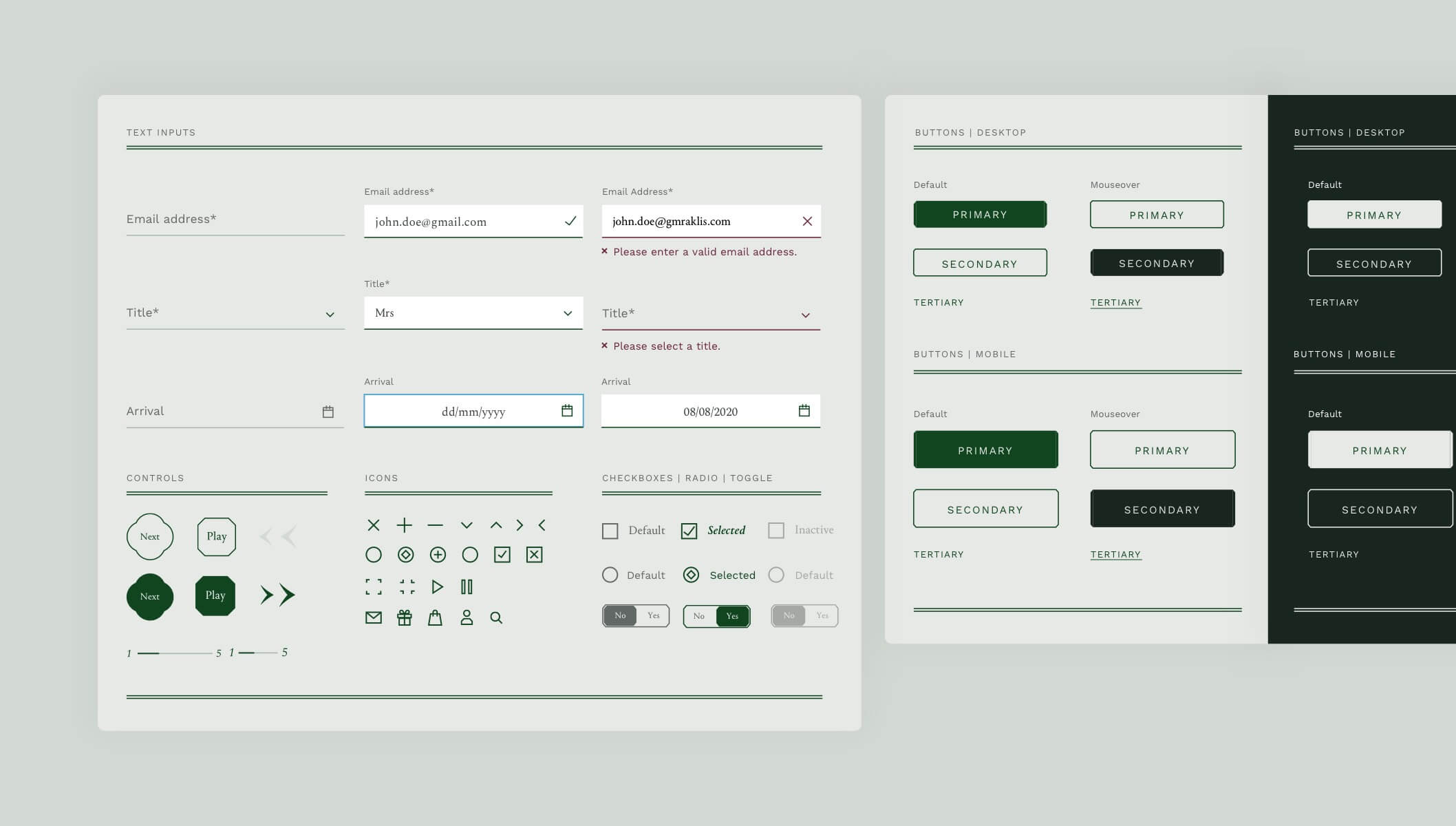
To solve this, I designed a comprehensive digital style guide (AA+ Compliant) and a library of reusable components, which ensured consistency and quicker build times.
Working closely with Glen, we collected insights from each sprint to deliver strong solutions for all sections of the site.
My focus being on UI, I helped translate our ideas from low to high fidelity prototypes to test with stakeholders and users to ensure we were creating something meaningful.
I started off by conducting an in-depth web audit, which uncovered accessibility issues and inconsistencies.
To solve this, I designed a comprehensive digital style guide (AA+ Compliant) and a library of reusable components, which ensured consistency and quicker build times.
Working closely with Glen, we collected insights from each sprint to deliver strong solutions for all sections of the site.
My focus being on UI, I helped translate our ideas from low to high fidelity prototypes to test with stakeholders and users to ensure we were creating something meaningful.
I started off by conducting an in-depth web audit, which uncovered accessibility issues and inconsistencies.
To solve this, I designed a comprehensive digital style guide (AA+ Compliant) and a library of reusable components, which ensured consistency and quicker build times.
Working closely with Glen, we collected insights from each sprint to deliver strong solutions for all sections of the site.
My focus being on UI, I helped translate our ideas from low to high fidelity prototypes to test with stakeholders and users to ensure we were creating something meaningful.
I started off by conducting an in-depth web audit, which uncovered accessibility issues and inconsistencies.
To solve this, I designed a comprehensive digital style guide (AA+ Compliant) and a library of reusable components, which ensured consistency and quicker build times.
Working closely with Glen, we collected insights from each sprint to deliver strong solutions for all sections of the site.
My focus being on UI, I helped translate our ideas from low to high fidelity prototypes to test with stakeholders and users to ensure we were creating something meaningful.

THE STYLE
Inspired by the hotel's interiors and the beautiful Scottish Highlands
Inspired by the hotel's interiors and the beautiful Scottish Highlands
Inspired by the hotel's interiors and the beautiful Scottish Highlands
A contemporary take on 20s splendour and opulence
Inspired by the hotel's interiors and the beautiful Scottish Highands
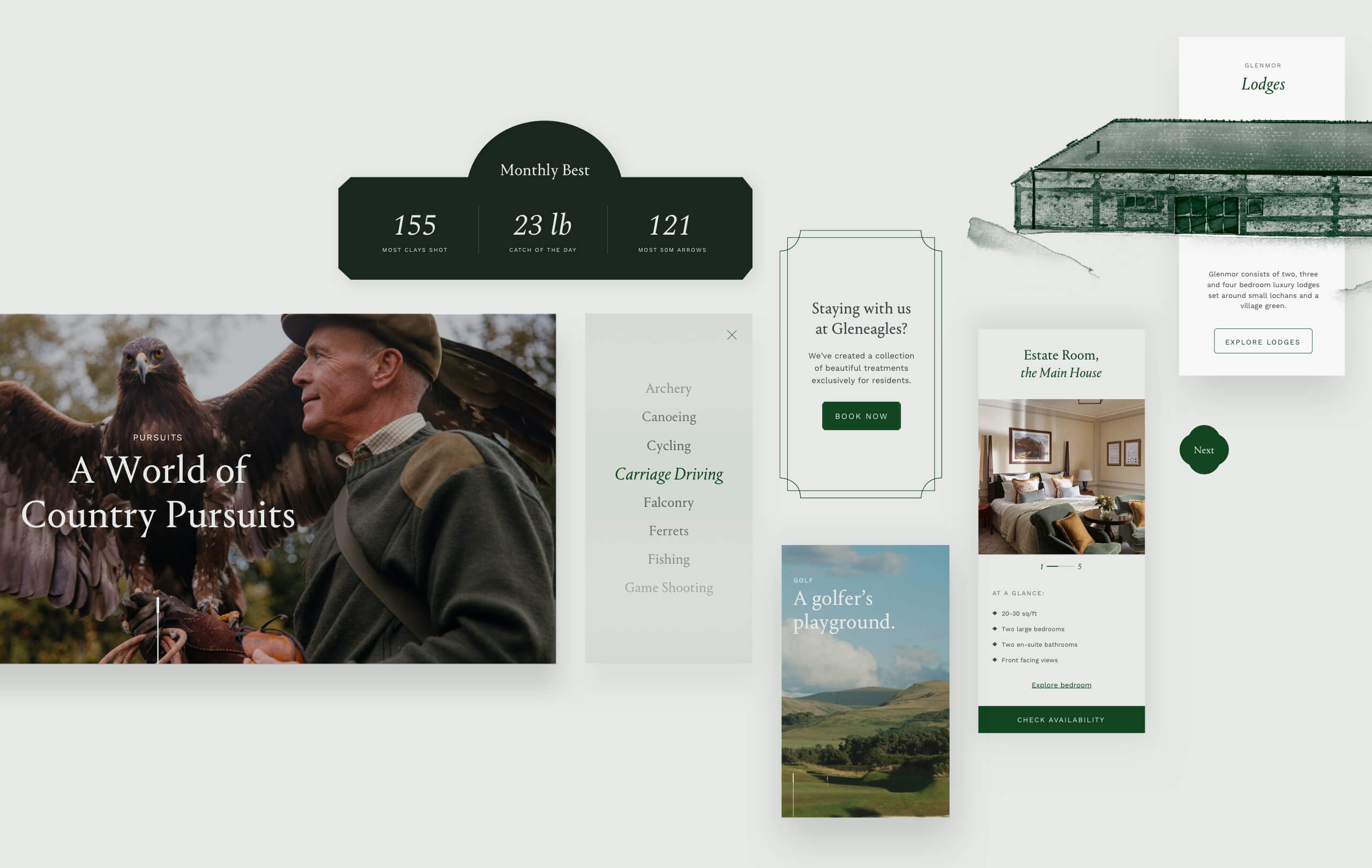
We achieved the final look by merging spacious editorial layouts, atmospheric imagery with hand-painted watercolour illustrations that give the site a tactile feeling.
Small, yet significant details, like micro animations, flourishes and art-deco frames serve as an extension of the overall guest experience. They seamlessly capture the physical look and feel of Gleneagles and bring it to life in the digital space.
We achieved the final look by merging spacious editorial layouts, atmospheric imagery with hand-painted watercolour illustrations that give the site a tactile feeling.
Small, yet significant details, like micro animations, flourishes and art-deco frames serve as an extension of the overall guest experience. They seamlessly capture the physical look and feel of Gleneagles and bring it to life in the digital space.
Credit:
Feed Agency & Ennismore.
Nathan Jackson (UX), Florence Obert (PM), Tamsin Jones (UI), Corinna Drossel & Lena Wallacher (Creative Direction), Louis Smullen & James Smith (Build), and more.
